Sales megjelenések
Válaszd ki, hogy melyik megjelenésíti típusról szeretnél többet tudni!
A megjelenés saját és branding content megjelenésre is használható, mivel erősen szponzorálható. Leginkább képi megjelenésben erős, 10-20 cikkből álló nagyobb tartalmi együttműködések speciális megjelenésére alkalmas. A snowfall oldal elemei rugalmasak, tehát a fix elemek kinézetét, pozicióját, színeit igény esetén könnyen módosíthatjuk.
A megjelenés a többféle lapozási technika, a változatos nyitóoldali lehetőségek és a sokféle tartalmi egység (slide) miatt egyedi tud maradni minden tartalmi kampány esetében. A snowfall oldal szerkesztéséhez fejlesztői segítségre nincs szükség, a teljes oldal adminisztrálható.
Site-ok: 


Mit tartalmaz a megjelenés?
– snowfall oldali speciális megjelenés
– cikk oldali háttér szponzoráció
– cikk oldali banner poziciók (cikktörő, bridge, box1)
– főmenü drazsé
A megjelenésben a következő tartalmi típusok (slide-ok) használhatóak:
– Nyitóoldal – ez lehet sima képes, videós hátterű, oszlopos (többféle téma esetén)
– Cikk ajánló – ez lehet nagy képes, osztott képernyőjű
– Cikk listázó – két féle megjelenésű, oldalra scrollozható vagy lefelé. Előre megadott kategóriából húz be cikkeket.
– Videós ajánló – ez nem visz cikkre, a videó a snowfallon belül játszható le (JW, Youtube)
– Slider galéria – Előtte/utána típusú megjelenésekre
A slide típusok igény szerint bővíthetőek.
Szükséges leadandók a megjelenéshez
Ügyféltől:
– Hirdetői logó
– Hirdetői szín (hexa kód)
– Termék kép (átlátszó háttéren)
– Egyéb kinézeti instrukció
– Tartalmi szempontból téma megjelelölés
Fejlesztési idő
A fejlesztési idő nagysága az elkészült design tekintetében változhat, de általánosságban elmondható, hogy a snowfall oldalt 1 nap alatt össze lehet rakni.
Sablon kiajánló készítéséhez
Ez a Figma terv egy sablon snowfall nyitó + cikk + cikklista oldal tervét tartalmazza. Ezeken a slideokon kívül vannak még egyéb slide típusok is, de a kiajánlóhoz ennyi már elég, hogy lássa a partner, hogy milyen lesz a megjelenés. Váltsd láthatóvá HOWTO komponenst és a terven megjelennek azok a kommentek, amelyek segítenek eligazodni abban, hogy mi mozdítható, mi módosítható.
A landing megjelenést jellemzően olyan tartalmi együttműködések esetén használjuk, ahol a fő témán belül több altémánk van és az ahhoz tartozó cikkeket egy oldalon akarjuk megjeleníteni. A Landing egyediessége abban áll, hogy a site bal oldali egy betapadó menü kíséri végig a látogatót az oldalon, így az itt elhelyezett kattintható hirdetői megjelenés folyamatosan látható az oldalon. A menü pedig segít az oldalon belüli navigációban.
A mozaik oldal szerkesztéséhez fejlesztői segítségre nincs szükség, a teljes oldal adminisztrálható. Az oldalon belüli témák cikk megjelenései kategória/címke szerint automatizálhatóak.
Site-ok: 

Mit tartalmaz a megjelenés?
– landing oldali speciális megjelenés
– cikk oldali háttér szponzoráció
– cikk oldali banner poziciók (cikktörő, bridge, box1)
– főmenü drazsé
Szükséges leadandók a megjelenéshez
Ügyféltől:
– Hirdetői logó
– Hirdetői szín (hexa kód)
– Termék kép (átlátszó háttéren)
– Hirdető url / adszerver url – A termék képek/logók kattinthatóak az oldalon
– Egyéb kinézeti instrukció
– Tartalmi szempontból téma megjelelölés
Fejlesztési idő
A fejlesztési idő nagysága az elkészült design tekintetében változhat, de általánosságban elmondható, hogy a landing oldalt 1 nap alatt össze lehet rakni.
Sablon kiajánló készítéséhez
Ez a Figma terv egy sablon landing oldal terve. Mivel a landing oldal az egyik legrugalmasabb megjelenés design szempontjából, ezért szinte minden eleme módosítható. Az alap struktúrát/elrendezést érdemes csak tartani.
A mozaik típus kifejezetten egy nagyobb téma cikkeit képes mozaikszerűen elrendeződő cikk ajánlókkal megjeleníteni. A megjelenés jelenleg teljesen kézi szerkesztésű, tehát a cikkeket egyenként kell hozzáadni az oldalhoz a megjelenés időpontjában. A megjelenés a példa oldalaknál láthatóan logóval, termék képpel szponzorálható.
A mozaik oldal szerkesztéséhez fejlesztői segítségre nincs szükség, a teljes oldal adminisztrálható.
Site-ok: 
Mit tartalmaz a megjelenés?
– mozaik oldali speciális megjelenés
– cikk oldali háttér szponzoráció
– cikk oldali banner poziciók (cikktörő, bridge, box1)
– főmenü drazsé
Szükséges leadandók a megjelenéshez
Ügyféltől:
– Hirdetői logó
– Hirdetői szín (hexa kód)
– Termék kép (átlátszó háttéren)
– Hirdető url / adszerver url – A termék képek/logók kattinthatóak az oldalon
– Egyéb kinézeti instrukció
– Tartalmi szempontból téma megjelelölés
Fejlesztési idő?
A fejlesztési idő nagysága az elkészült design tekintetében változhat, de általánosságban elmondható, hogy a snowfall oldalt 1 nap alatt össze lehet rakni.
Sablon kiajánló készítéséhez
Ez a Figma terv egy korábban elkészült mozaik oldal terve. Váltsd láthatóvá HOWTO komponenst és a terven megjelennek azok a kommentek, amelyek segítenek eligazodni abban, hogy mi mozdítható, mi módosítható.
A teszt oldal egy nagyon egyszerű megjelenés, ami tesztek szebb, szponzorálható megjelenésére alkalmas. Logóval, termék képpel szponzorálható.
A teszt oldalhoz fejlesztői segítségre is szükség van, de viszonylag gyorsan, 1 nap alatt kivitelezhető a megjelenés.
Site-ok: 


Mit tartalmaz a megjelenés?
– Speciális teszt megjelenés
– főmenü drazsé
Szükséges leadandók a megjelenéshez
Ügyféltől:
– Hirdetői logó
– Hirdetői szín (hexa kód)
– Termék kép (átlátszó háttéren)
– Hirdető url / adszerver url – A termék képek/logók kattinthatóak az oldalon
– Egyéb kinézeti instrukció
– Teszt kérdések
Fejlesztési idő?
A fejlesztési idő nagysága 1 nap onnantól kezdve, hogy a teszt beilleszthető módon (typeform) kész van.
Sablon kiajánló készítéséhez
Ez a Figma terv egy teszt oldal vázlata. A teszt oldalnak elég kötött a felépítése, de a terven jelzett módosítható elemekkel azért valamennyire testre lehet szabni.
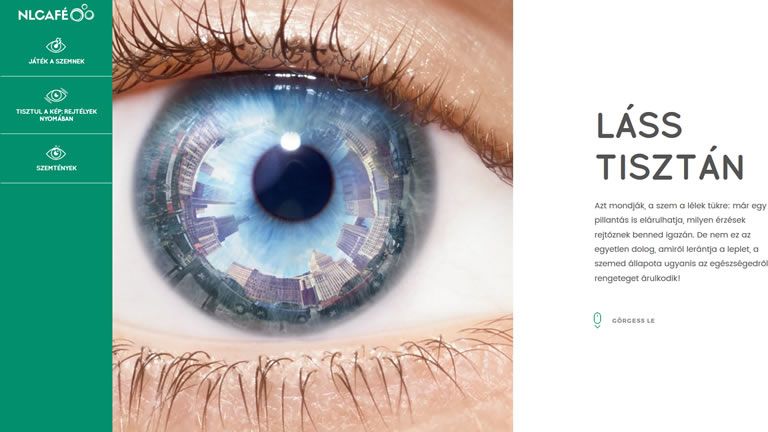
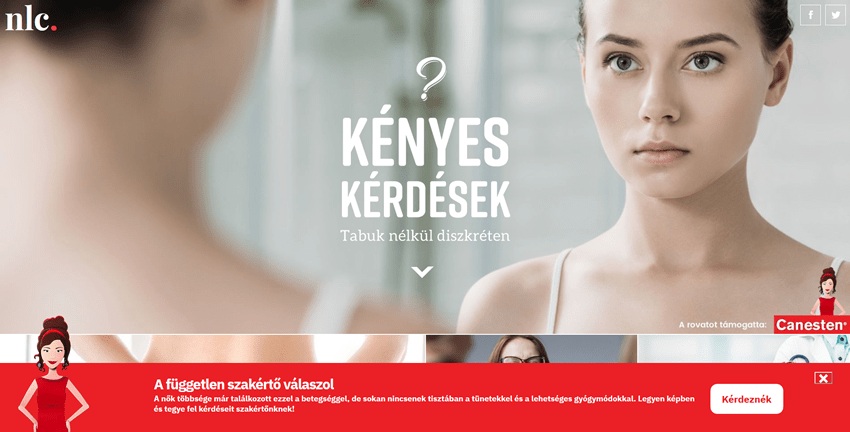
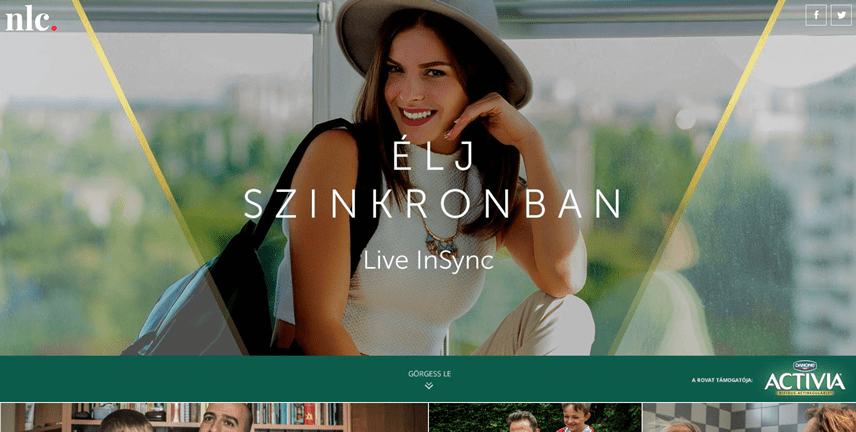
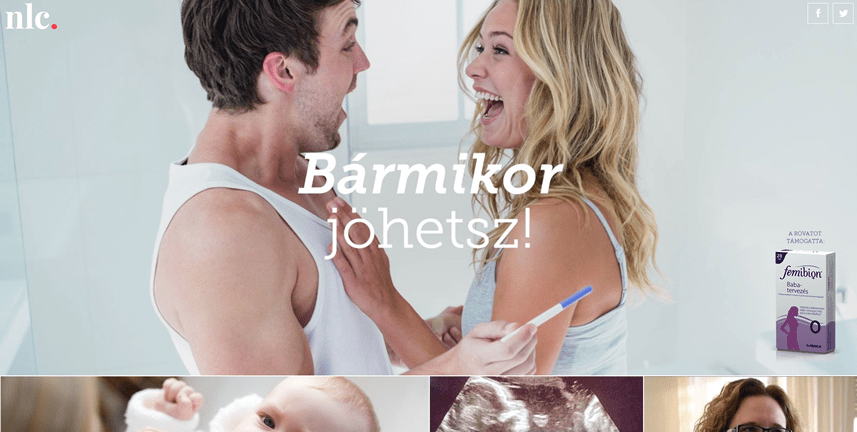
Az egyedi oldal általában egy témához kapcsolódó cikkek vagy videók promó oldala, mely designos, izgalmas kinézetet, izgő-mozgó effekteket, hirdetői színeket és megjelenést könnyen kiszolgáló kampány oldal.
Az egyedi oldal fejlesztői támogatására attól függően lehet szükség, hogy mennyire komplex az ötlet/elkészült design. A kivitelezés ideje 1 vagy 2 hét is lehet
Site-ok: 



Mit tartalmaz a megjelenés?
– Egyedi oldal megjelenés
– Főmenü drazsé
Szükséges leadandók a megjelenéshez
Ügyféltől:
– Hirdetői logó
– Termékkel/témával kapcsolatos leírás, videók, galéria képek.
– Igény szerint termék kép (átlátszó háttéren)
– Hirdető url / adszerver url – A termék képek/logók kattinthatóak az oldalon
– Egyéb kinézeti instrukció
Fejlesztési idő?
A fejlesztési idő nagysága 1-2 hét onnantól kezdve, hogy a hirdető a designt elfogadta és minden anyagot megkaptunk az oldal összerakásához.